- Зохиолч Jason Gerald [email protected].
- Public 2024-01-31 09:36.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 12:27.
Өргөтгөх боломжтой вектор график (SVG) формат нь вэб хуудсан дээр илүү интерактив элемент үүсгэх боломжийг олгодог бөгөөд JPEG эсвэл-g.webp
Алхам
2 -р арга 1: Convertio-j.webp" />

Svg зураг үүсгэх Алхам 1
Алхам 1. Вэб хөтөч нээж https://convertio.co/jpg-svg/ хаягаар зочилно уу

Та үнэгүй ашиглах боломжтой Convertio-j.webp

Алхам 2. Эх-j.webp" />
Хөрвүүлэгчийн цэсний дээд хэсэгт та-j.webp

Алхам 3. Хөрвүүлэхийг хүсч буй файлаа олоорой
Эх сурвалжийг сонгосны дараа харилцах цонх гарч ирэх бөгөөд компьютерийн фолдерын сан бий болно. Энэ хайрцагт хөрвүүлэхийг хүссэн зургийн файл хадгалагдаж буй фолдерт ороод файлыг сонгоно уу.

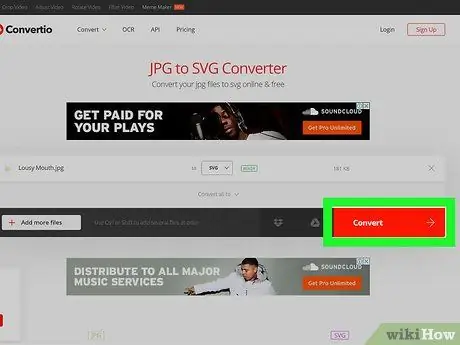
Алхам 4. Хөрвүүлэх дээр дарна уу
Файлыг байршуулсны дараа цэсийн цонхны баруун доод буланд улаан товчлуур гарч ирнэ. Хөрвүүлэх процесс эхлэх бөгөөд файлын хэмжээнээс хамааран хэдэн минут болно.

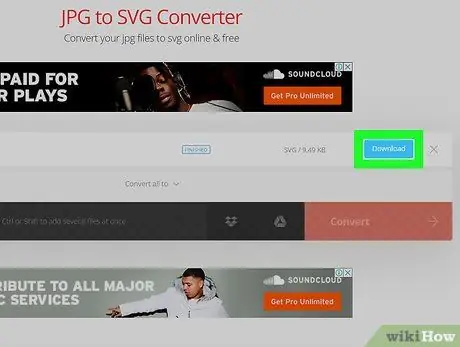
Алхам 5. Татаж авах дээр дарна уу
Файлыг хөрвүүлж дууссаны дараа хөрвүүлэгчийн цэсэн дэх файлын нэрний баруун талд цэнхэр товч гарч ирнэ. Зургийг SVG хэлбэрээр компьютер дээрээ татаж авахын тулд товчлуур дээр дарна уу.
2 -р арга 2: Adobe Illustrator ашиглах

Алхам 1. Adobe Illustrator програмыг нээнэ үү
Adobe Illustrator бол төрөл бүрийн хэрэгсэл, онцлогийг ашиглан өөрийн гараар уран бүтээл хийх боломжийг олгодог график дизайны програм юм.

Алхам 2. Зураг үүсгэх
Illustrator цонх нээгдсэний дараа та дэлгэцийн зүүн талд байгаа toolbar -аас дурын хэрэгслийг сонгож зураг зурах процессыг эхлүүлж болно.

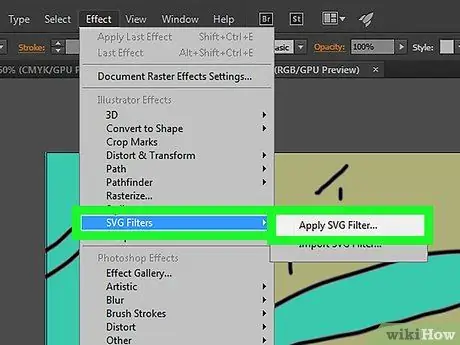
Алхам 3. SVG эффектийг олон зургийн давхаргад хэрэглэнэ
Хэрэв та өөрийн эффектийг зураг дээр нэмэхийг хүсч байвал давхаргыг сонгоод "дарна уу. Үр нөлөө ” > “ SVG шүүлтүүрүүд ” > “ SVG шүүлтүүрийг ашиглана уу " Үүний дараа "товчлуур дээр дарна уу. SVG шүүлтүүрийг засах "Гэсэн үндсэн кодыг засаад" дарна уу. БОЛЖ БАЙНА УУ "SVG эффектийг хадгалах.

Алхам 4. Файл таб дээр дарна уу
Энэ нь дэлгэцийн зүүн дээд буланд байна.

Алхам 5. Цэснээс Экспортлохыг сонгоно уу
Таны SVG файлыг Illustrator -аас гадуур үзэх, ашиглахад бэлэн байхын тулд та үүнийг экспортлох шаардлагатай болно.
Та мөн сонгож болно " Хадгалах… " Гэсэн хэдий ч энэ процедур нь зөвхөн Illustrator -ээр дамжуулан үзэх, засах боломжтой зургийг хадгалах болно.

Алхам 6. Экспортлохыг дарна уу …
Шинэ цэс нээгдэх бөгөөд та файлыг Illustrator -аас хүссэн формат руу экспортлох боломжтой болно.
Та мөн сонгож болно " Дэлгэц рүү экспортлох… "SVG файлыг iOS эсвэл Android төхөөрөмжөөр дамжуулан үзэх боломжтой форматаар хадгалах.

Алхам 7. Файлын төрлүүдийн жагсаалтаас SVG -ийг сонгоно уу
Illustrator нь вэбд зориулсан SVG файлуудыг багтаасан төрөл бүрийн файлын төрлийг санал болгодог.

Алхам 8. Хадгалах дээр дарна уу
Зургийг SVG файл болгон ашиглахад бэлэн боллоо.






